Table of Contents
INTRODUCTION
An HTML nested list is a list inside another list. This means that a <ul> (unordered list), <ol> (ordered list), or <dl> (description list) can contain another list as a child element. Nested lists help in organizing hierarchical data, such as categories, subcategories, and multi-level structures. It Ensure proper indentation for readability and maintenance.
Create Nested List
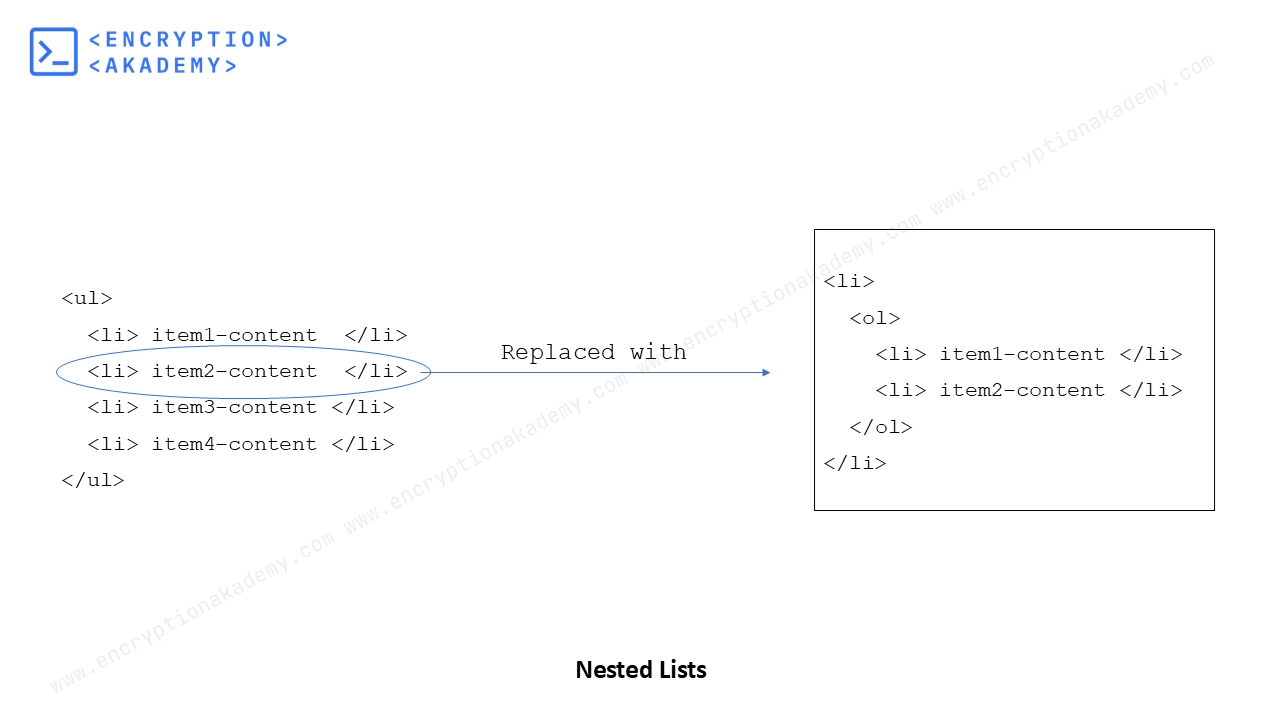
In HTML you can combine different list types - ordered, unordered, and description lists - within each other. To nest lists the code of child list is placed within List Item element(<li>). Use <ol> for numbered steps or sequences. Use <ul> for general lists without a specific order. Use <dl> for term-definition pairs like glossaries. This is the basis of nesting list. The below image will make it clear.

Nesting Unordered List within Ordered list
To nest Unordered List within Ordered list place the Unordered List code within the List Item element(<li>) of Ordered list. The below Example will make it clear.
Example:
<ol>
<li>Fruits
<ul>
<li>Apples</li>
<li>Bananas</li>
<li>Oranges</li>
</ul>
</li>
<li>Vegetables
<ul>
<li>Carrots</li>
<li>Spinach</li>
</ul>
</li>
</ol>Output
- Fruits
- Apples
- Bananas
- Oranges
- Vegetables
- Carrots
- Spinach
Nesting Ordered List within Unordered list
To nest Ordered List within Unordered list place the Ordered List code within the List Item element(<li>) of Unordered list. The below Example will make it clear.
Example:
<ul>
<li>Frontend
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
</li>
<li>Backend
<ol>
<li>Node.js</li>
<li>Python</li>
</ol>
</li>
</ul>Output
- Frontend
- HTML
- CSS
- JavaScript
- Backend
- Node.js
- Python
Uses of Nested List
- Multi-Level Navigation Menus - Websites use nested lists to create dropdown or sidebar menus.
- Categories & Subcategories - E-commerce websites use nested lists to structure product categories.
- Table of Contents - Nested lists help in structuring document outlines, such as articles or tutorials.
- FAQ Sections - Nested lists help structure question-and-answer sections.
 Published: 29 Jan
2025
Published: 29 Jan
2025 5-min read
5-min read