Table of Contents
INTRODUCTION
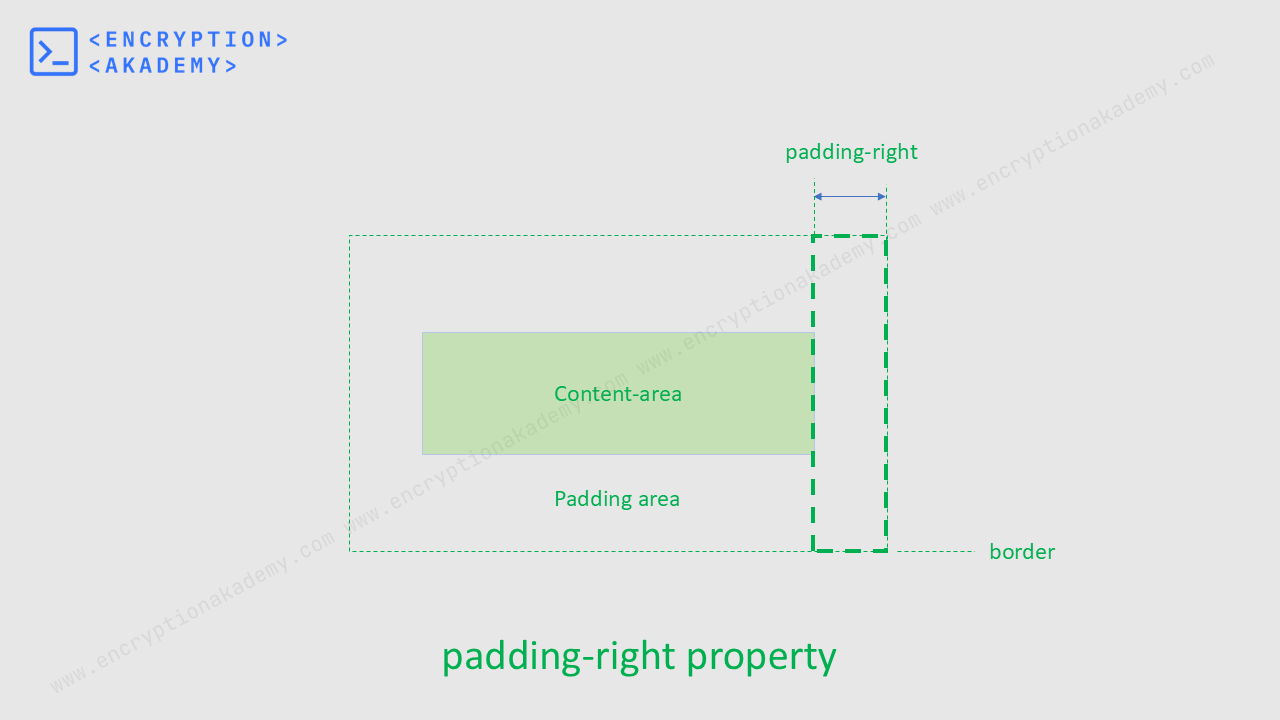
The padding-right property in CSS sets the width between the right edge of an element's content and its border.
It adds space inside the element, creating space rightward. It also affects the box model — adding padding-right can increase the total width (unless box-sizing: border-box is set).

Syntax
padding-right: [length] | [percentage];
p{
padding-right: 40px;
border: 1px solid black;
}
An automobile is a self-propelled vehicle designed for transporting people on roads. The automobile has revolutionized modern life by offering flexibility, convenience, and speed in travel. Whether it's a compact automobile for city use or a powerful SUV, the type of automobile someone chooses often reflects their lifestyle.
Accepted Values
The padding-right property should be specified as a single value. It accepts any length units and percentage values. Like padding property this property also does not accepts negative values. Here's a list of the units that can be used for this property in CSS:
- Absolute Length Units - px, pt, pc, in, cm, mm, Q
- Relative Length Units - em, rem, ex, ch, lh, rlh
- Viewport Units - vw, vh, vmin, vmax
- Percentage Unit - calculated with respect to the width of the containing block
- Global Values - inherit, initial, unset, revert, revert-layer
Frequently Asked Questions (FAQ)
What is the difference between margin-right and padding-right in CSS?
- Adds space outside the element, to the right.
- Affects distance between this element and others next to it.
- Transparent area (background color/image does not extend into it).
- Helps with positioning elements.
- Adds space inside the element, between content and the right border.
- Affects how far content is from the right edge of its own box.
- Background color/image does extend into it.
- Helps with content spacing inside the element.
Does padding-right increase the width of an element?
When box-sizing: border-box; is used padding-right does not increase the total width. The specified width includes both content and padding.
 Published: 27 Jun
2025
Published: 27 Jun
2025 5-min read
5-min read