Table of Contents
INTRODUCTION
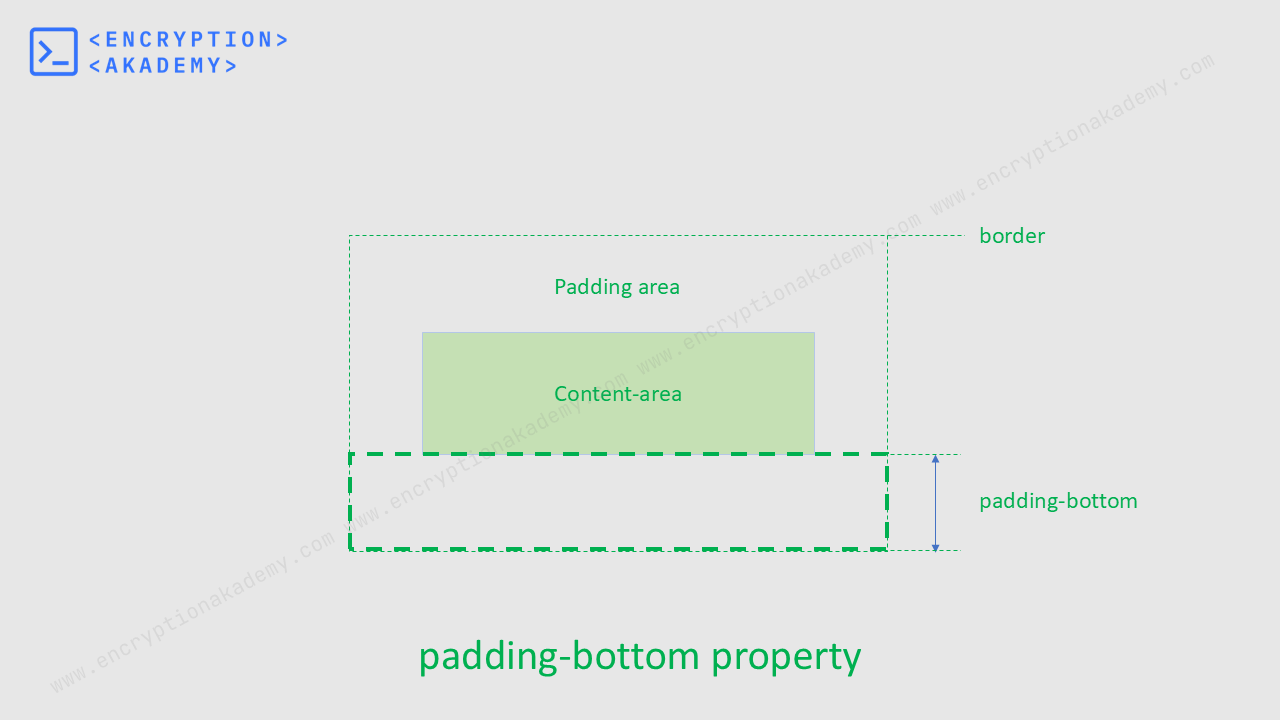
The padding-bottom property in CSS sets the height between the bottom edge of an element's content and its border.
It adds space inside the element, below its content. It also affects the box model — adding padding-bottom can increase the total height (unless box-sizing: border-box is set).

Syntax
padding-bottom: [length] | [percentage];
p{
padding-bottom: 40px;
border: 1px solid black;
}
An automobile is a self-propelled vehicle designed for transporting people on roads. The automobile has revolutionized modern life by offering flexibility, convenience, and speed in travel. Whether it's a compact automobile for city use or a powerful SUV, the type of automobile someone chooses often reflects their lifestyle.
Accepted Values
The padding-bottom property should be specified as a single value. It accepts any length units and percentage values. Like padding property this property also does not accepts negative values. Here's a list of the units that can be used for this property in CSS:
- Absolute Length Units - px, pt, pc, in, cm, mm, Q
- Relative Length Units - em, rem, ex, ch, lh, rlh
- Viewport Units - vw, vh, vmin, vmax
- Percentage Unit - calculated with respect to the width of the containing block
- Global Values - inherit, initial, unset, revert, revert-layer
Frequently Asked Questions (FAQ)
What is the difference between margin-bottom and padding-bottom?
Padding-bottom - It adds space inside the element, creating distance between the content and the element’s bottom border. This space is part of the element’s box and can affect background color or layout height.
margin-bottom - It adds space outside the element, separating it from the next element below. It doesn't influence the element’s internal layout but controls the spacing in relation to surrounding elements. Unlike padding, margins can collapse when vertical margins of adjacent elements meet. Understanding this distinction is essential for precise layout control in web design.
How to remove padding-bottom in CSS?
selector {
padding-bottom: 0;
}
Does padding-bottom increase element height?
box-sizing: content-box - padding-bottom adds to the element’s total height.
box-sizing: border-box - Padding is included within the specified height.
How to add space below content using CSS?
margin-bottom - It adds space outside the element, separating it from the next element below. It doesn't influence the element’s internal layout but controls the spacing in relation to surrounding elements.
 Published: 27 Jun
2025
Published: 27 Jun
2025 5-min read
5-min read